細かすぎて伝わらないVSCodeがPerlを書くのに適している理由
この記事はPerl Advent Calendar 2016の14日目の記事です。
VSCode(Visual Studio Code)が本当に素晴らしいんだけど、
口頭で言ってもいまいち伝わってないようなので、文章にしてみました。
まずは、自己紹介ということで、
Twitter: @techno_neko で、生粋のVisual Studioっ子です。
というわけで、VSCodeのいいところを1つずつ紹介します。
1. 黒背景のテーマが用意されている
自分が愛用しているのは、Dark+(default dark)です。
リリースされてからすぐにVSCodeを使い始めたので、
しばらくしてから配色テーマが増えても、これを使い続けています。
そもそも、黒背景くらいで何を喜んでるんだ?って思うかも知れませんが、
カスタマイズなしに黒背景が使えるのはgVimしか知らないので、
お手軽に黒背景が手に入るというだけで感動です。
2. ちゃんとシンタックスハイライトされる
正規表現を書いたが最後、以降の行はハイライトされないとか日常茶飯事で、
「わかる、わかる。正規表現って難しいよね。」ってエディタに話しかけてた訳ですが、
よっぽどのことがない限り、そんなケースは見かけないです。
(って言っても、正規表現を使うなんて、滅多にないんですけどね。)
なので、正規表現を書いた行の後ろに、
理由なくコメント(#だけ)を書くことで、あわよくば正常に戻るとか、
そういうこともしなくて済むようになりました。
3. 不満な箇所がいつのまにか治ってる
ほんとに細かくてアレですが、
このシンタックスハイライトがいつのまにか治ってて、感動しました。
use constant N => 10;
# これは元々、ハイライトされてた
for (my $i = 0; $i < N; $i++) {
# ...
}
# これだと、うまくハイライトされてなかった
for (my $i=0; $i<N; $i++) {
# ...
}
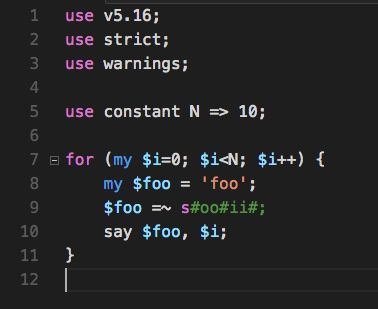
けど、これはさすがにダメみたいですね。
use constant N => 10;
for (my $i=0; $i<N; $i++) {
my $foo = 'foo';
$foo =~ s#oo#ii#;
say $foo, $i;
}
VSCode@Version 1.7.2

まとめ
もう、白背景で眩しい思いをすることも無いし、
シンタックスもハイライトされるし、
WinとMacで同じエディタを使えない問題も解決しました。
最後に、よりVisual Studioっぽくするおまじないです。
必要であれば、キーボード ショートカットに追加してください。
MacBook Airで、Shiftキー+Deleteキーによる1行削除
// 既定値を上書きするには、このファイル内にキー バインドを挿入します
[
{
"key": "shift+backspace",
"command": "editor.action.deleteLines",
"when": "editorTextFocus && !editorReadonly"
}
]
Windows(外付けキーボード)で、Shiftキー+Deleteキーによる1行削除
// 既定値を上書きするには、このファイル内にキー バインドを挿入します
[
{
"key": "shift+delete",
"command": "editor.action.deleteLines",
"when": "editorTextFocus && !editorReadonly"
}
]
おしまい。
Leave a Comment